How to Mock API Response in Azure API Management?

Introduction
Mocking provides a way for APIs to return sample response even when their backend is under development.
This enables app developers to proceed with implementation and testing and can be useful in many scenarios:
· When the API façade is designed first, and the backend implementation comes later or is worked upon in parallel
· When the backend is temporarily not operational or not able to scale
Scenario

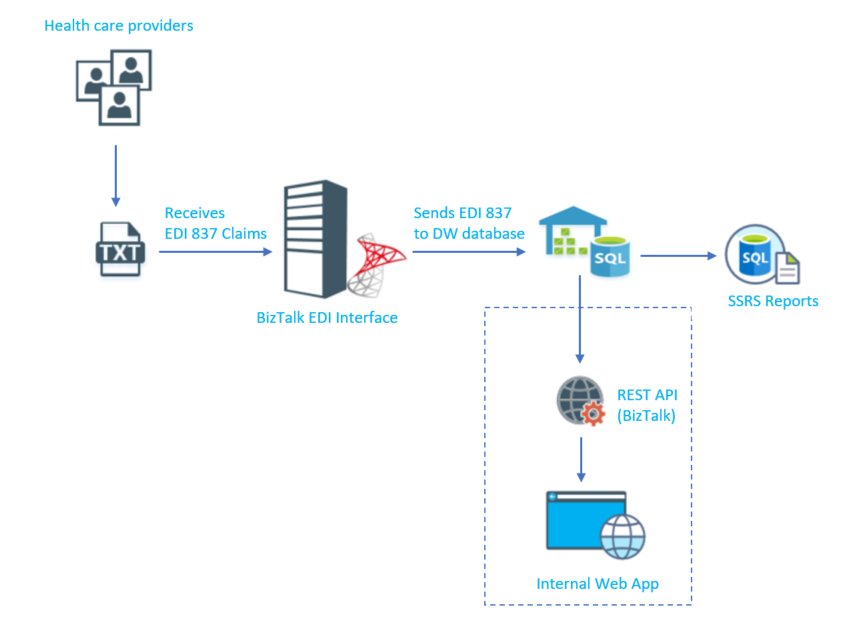
In one of our recent BizTalk HL7 project, where we are loading the EDI 837 claims to SQL data ware house of a health care medical group as shown in the above diagram.
Once data is loaded to DW database, there are bunch of SSIS packages which runs to populate different kind of jobs and reports. These data are also used by operation department through internal web application. So, IT team raised a requirement for REST API to access patient details and claim data in their web app. The dotted box in the above diagram is the requirement.
Since we already have BizTalk middleware in place we decided to develop a BizTalk interface to pull the data and publish it as a REST API.
Database team did not want to give direct access to their table so they decide to create a view as per our requirement which BizTalk would have access to.
Now till we develop this API, front end team cannot proceed with implementation. They had dependency on BizTalk team. To get rid of this dependency, we thought of trying Mock Response in Azure API Management so that both the team can work parallelly on their respective implementation.
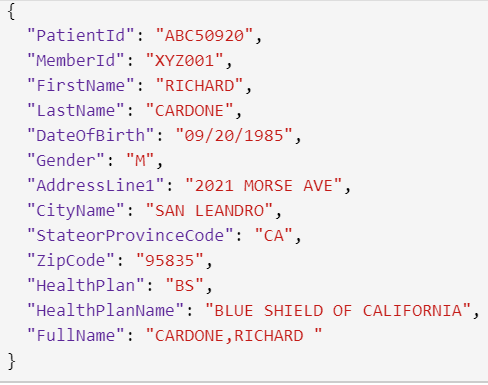
To begin, we had to come up with the following sample response.
Mock Response for a given memberId:

Steps to create Mock Response in Azure Portal
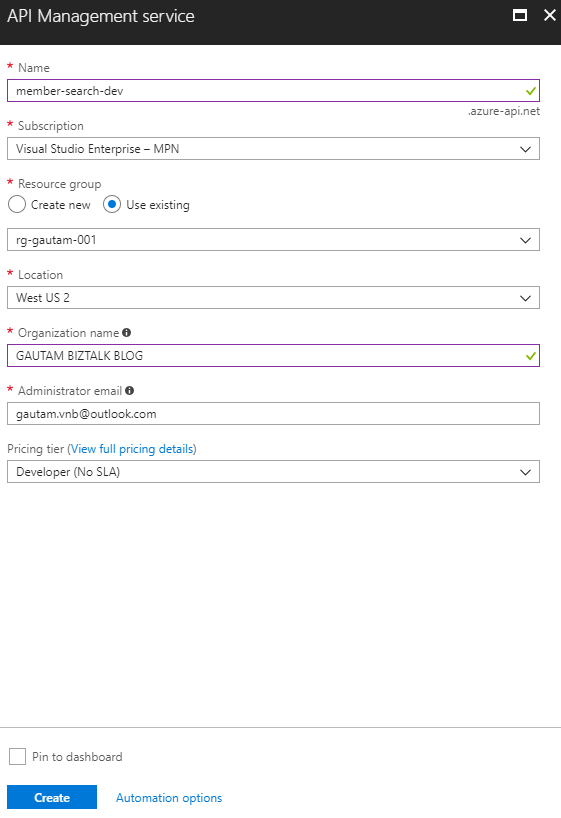
1. Create a new Azure API Management service instance. In the Azure portal, select Create a resource > Enterprise Integration > API management.

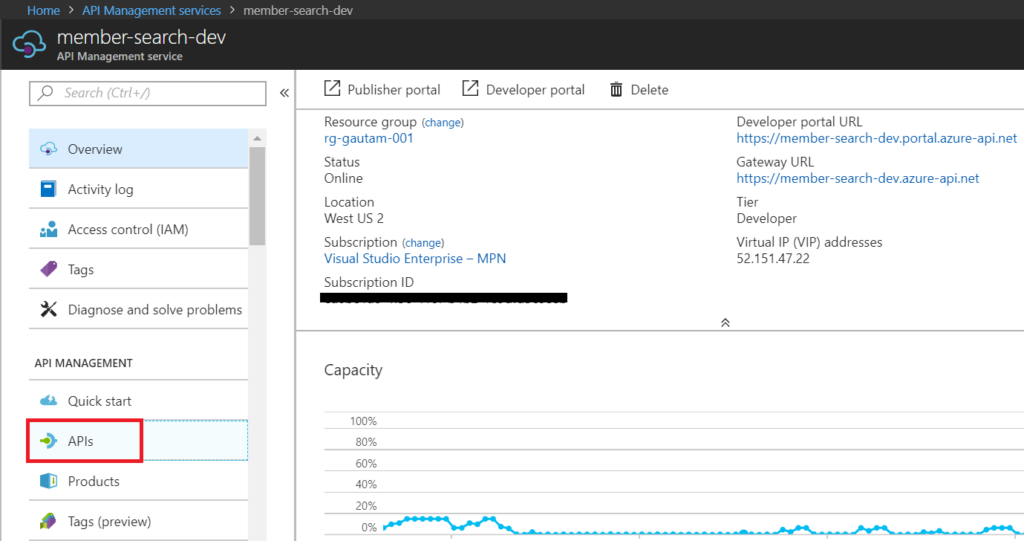
2. Once your APIM service instance is created, select APIs from under API MANAGEMENT

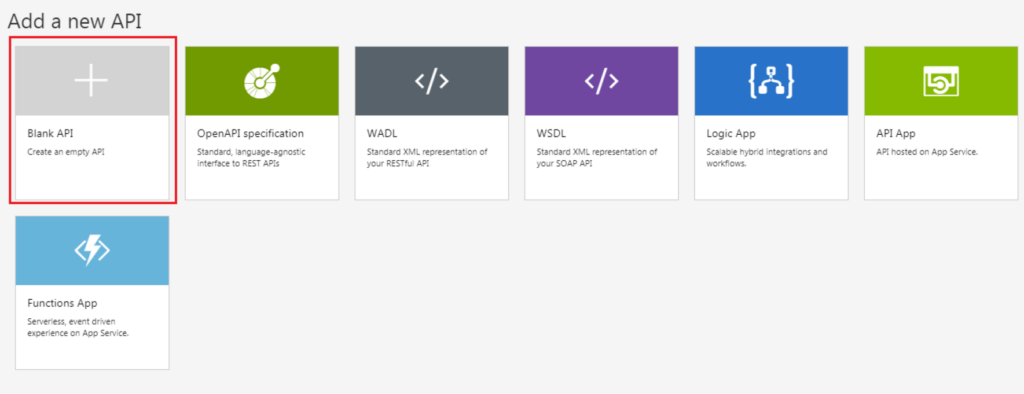
3. Create a blank API

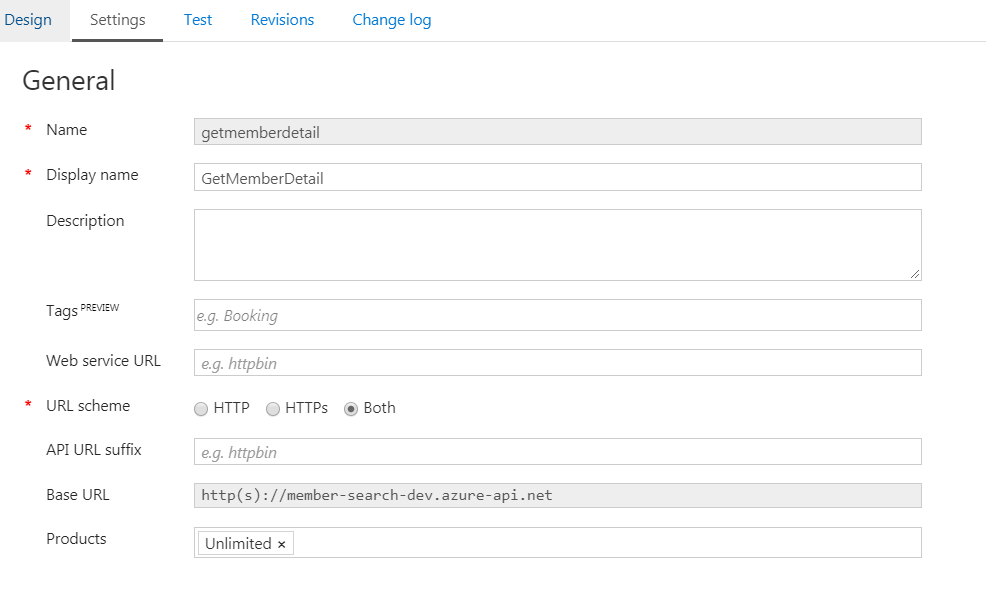
4. Provide Display Name and select Unlimited Product and click on create.

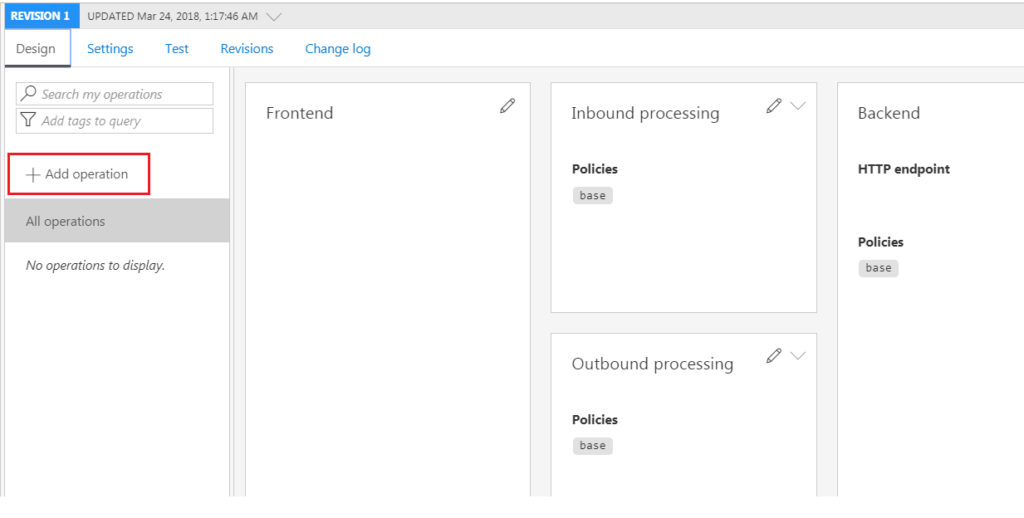
5. Now add a new operation.

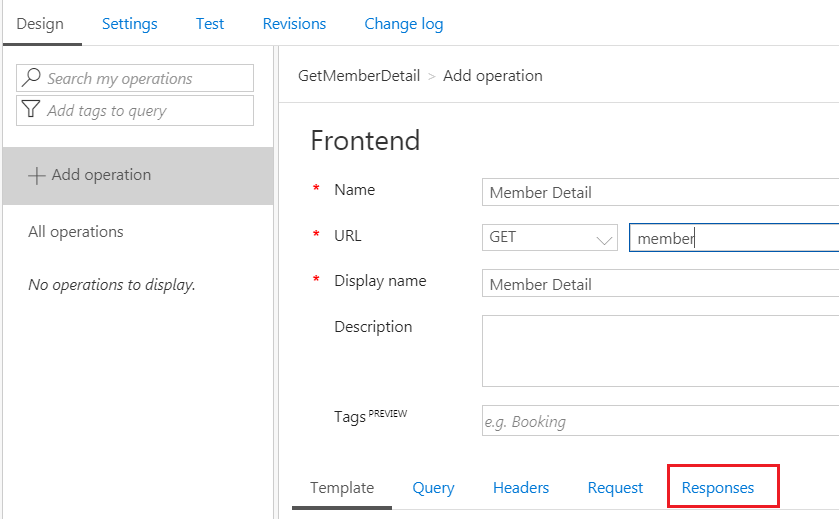
6. Provide Name, URL and Display Name. Click on Response tab as shown below

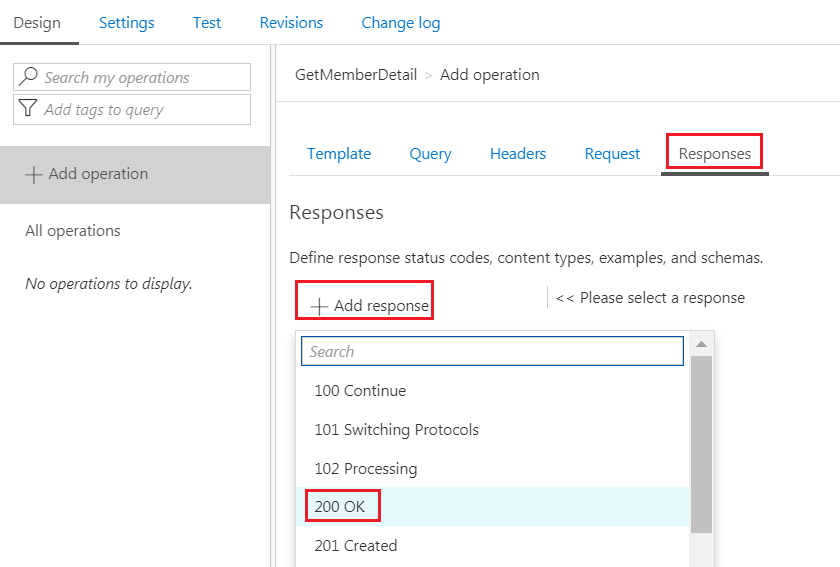
7. Click on Add response and select 200 OK.

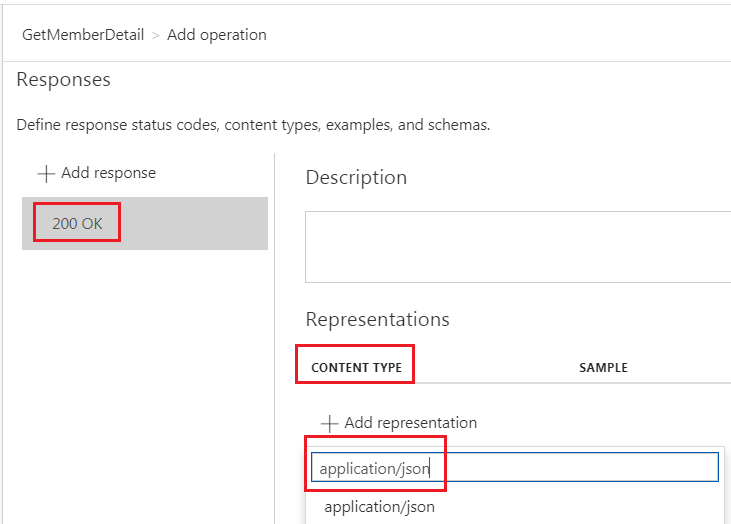
8. Select application/json as CONTENT TYPE under Representation as shown below.

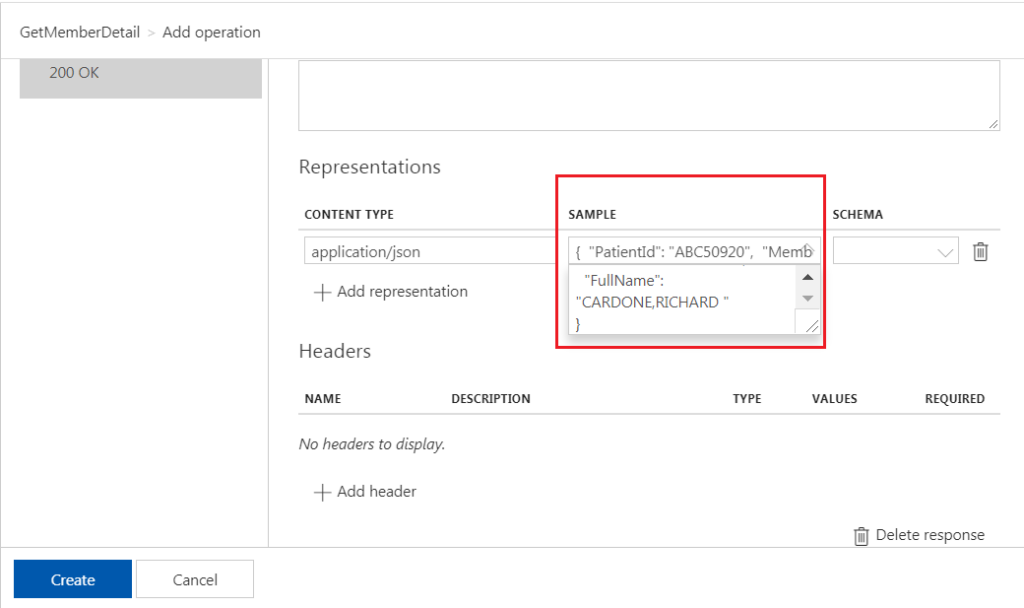
9. Add the following JSON sample response in SAMPLE box as shown below. Then click Create
{
“PatientId”: “ABC50920”,
“MemberId”: “XYZ001”,
“FirstName”: “RICHARD”,
“LastName”: “CARDONE”,
“DateOfBirth”: “09/20/1985”,
“Gender”: “M”,
“AddressLine1”: “2021 MORSE AVE”,
“CityName”: “SAN LEANDRO”,
“StateorProvinceCode”: “CA”,
“ZipCode”: “95835”,
“HealthPlan”: “BS”,
“HealthPlanName”: “BLUE SHIELD OF CALIFORNIA”,
“FullName”: “CARDONE,RICHARD “
}

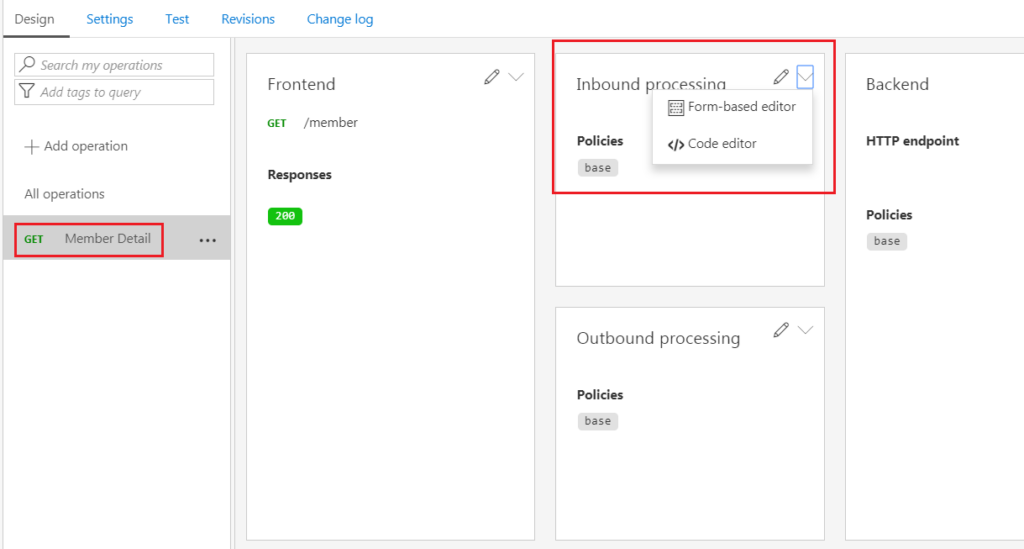
10. Select the newly created operation (Member Detail) and then select the Form-based editor in Inbound processing as shown below.

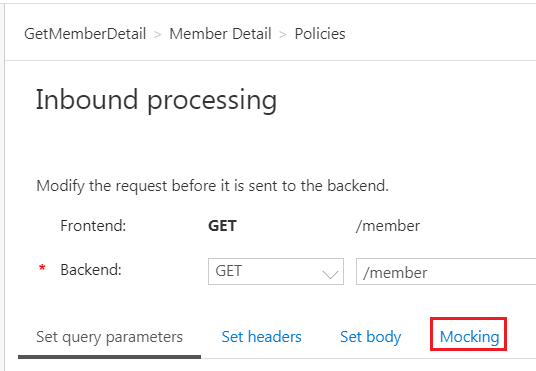
11. Click on Mocking tab

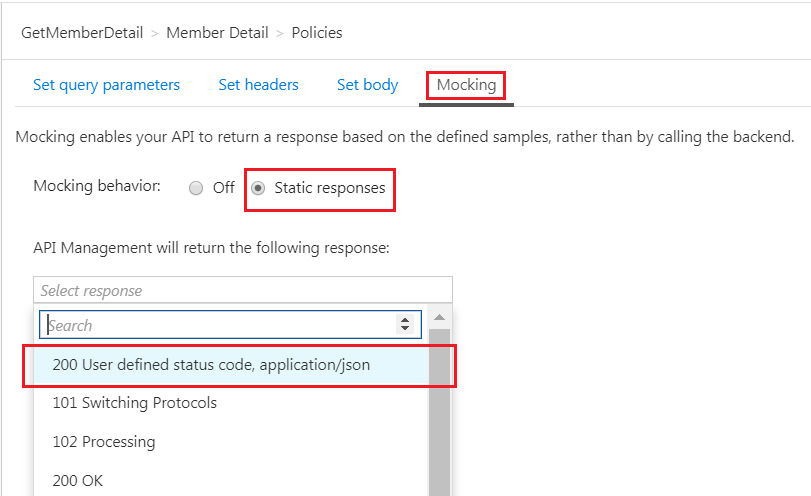
12. Under Mocking tab, select Static response radio button. Then select 200 response as shown below.

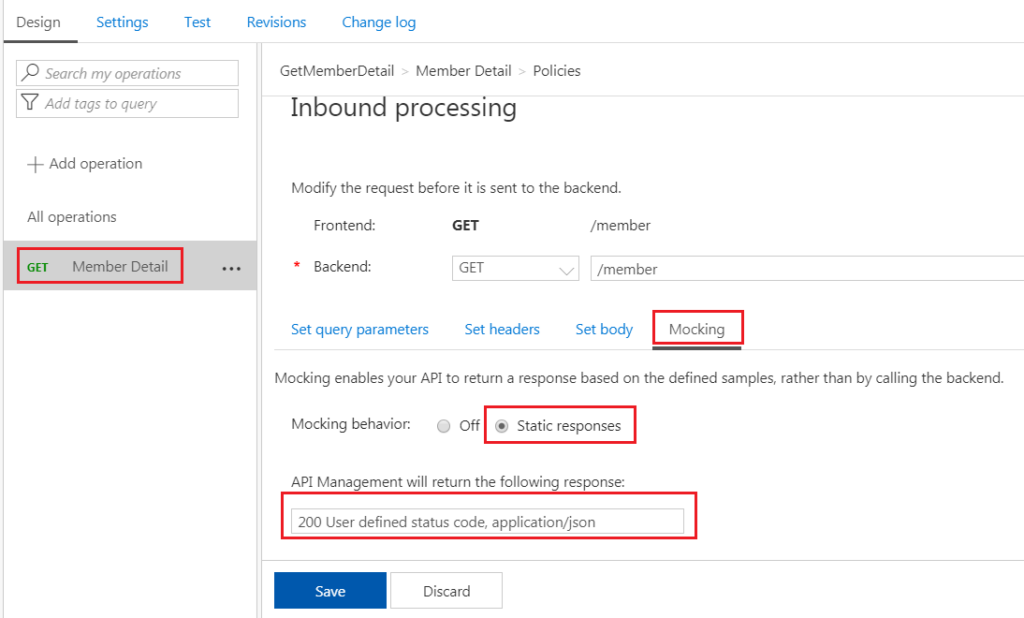
13. Click on Save

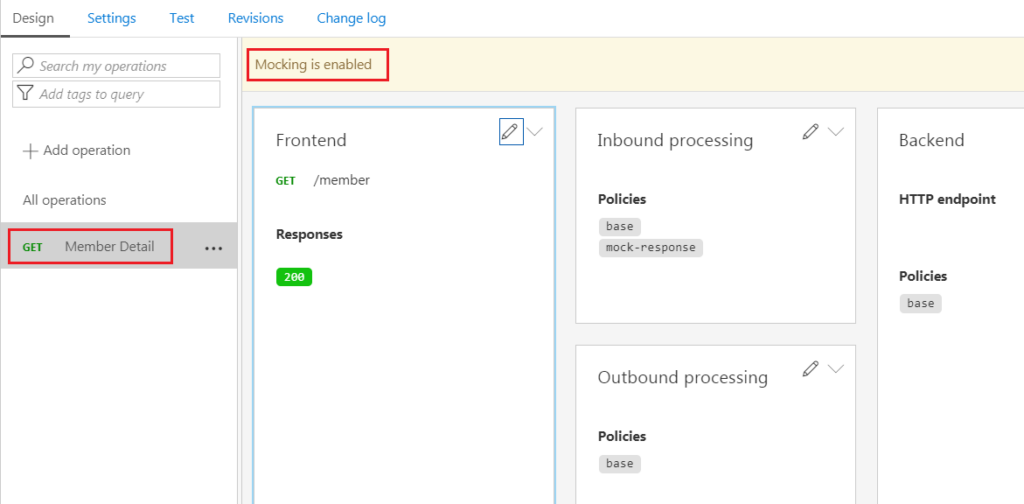
14. Now your mock response API is ready and it would look like as below. You can see the message “Mocking is enabled”

Testing
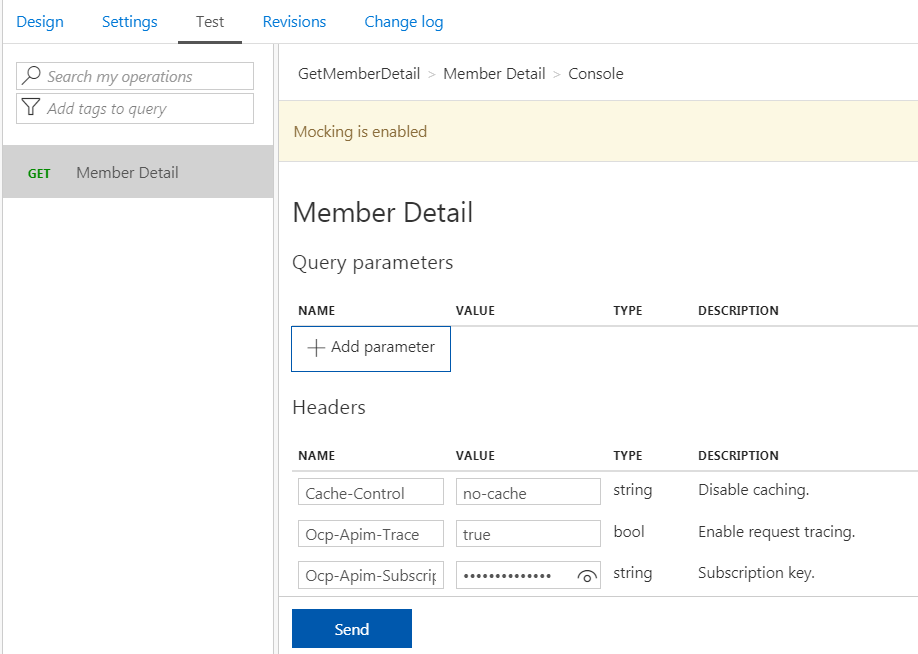
Click on Test tab. Click on Send button.

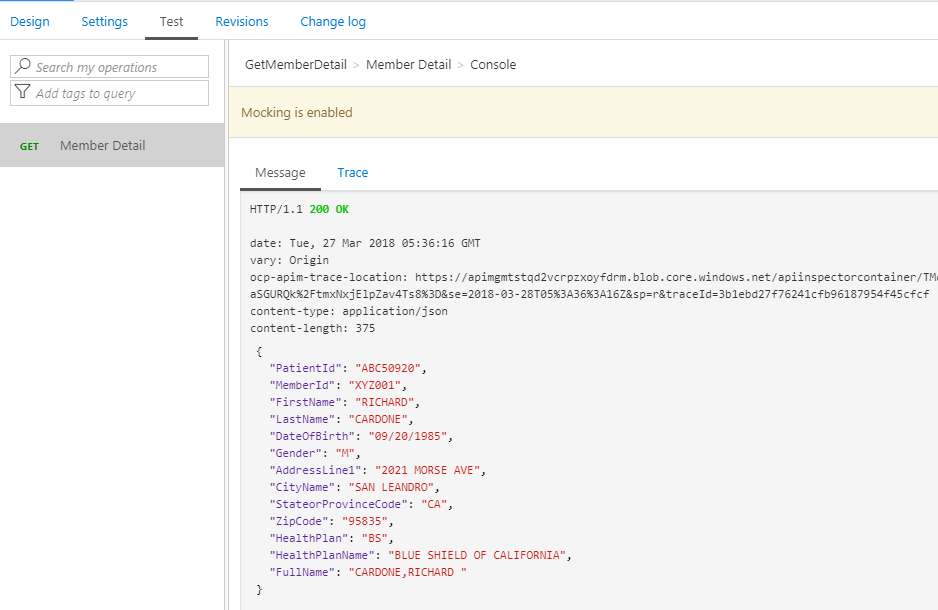
You should get the mock response as shown below.

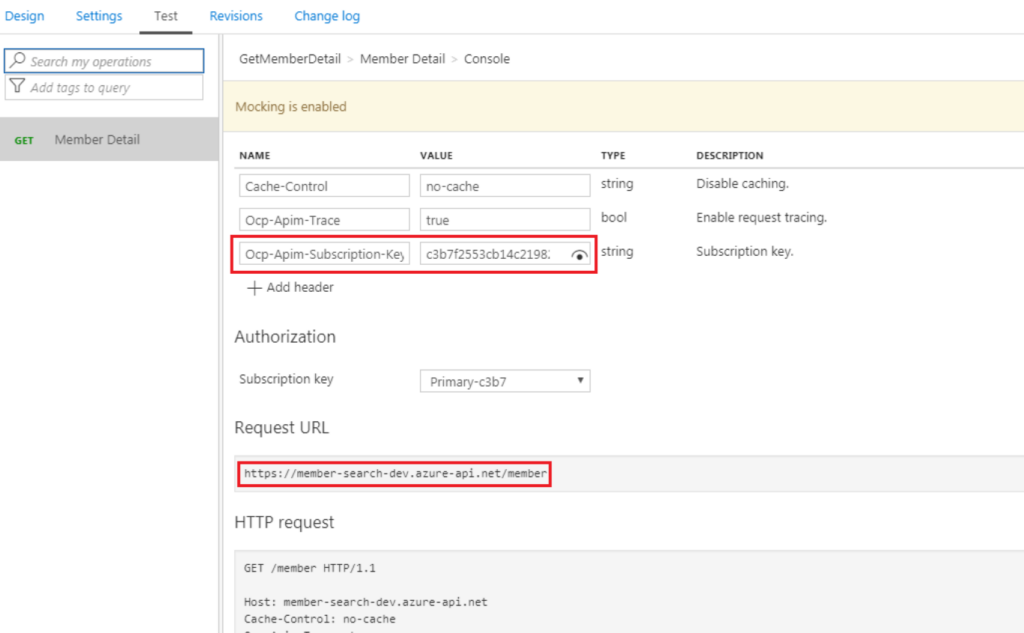
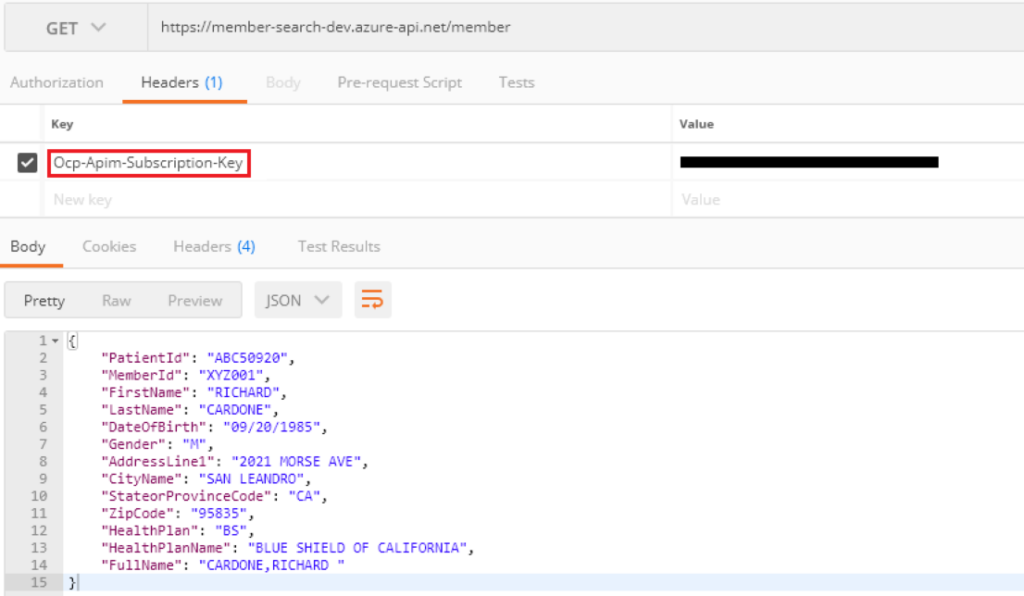
To test the API using postman, you need to copy the Request URL from the Test tab as shown below.

You also need to provide the subscription key.

Summary
API Management enables you to package and publish APIs to your internal developer team and external partner. You can build an API façade for your existing backend which can be managed and protected from misuse and abuse using API Management.
In this post we created a new API in the APIM and used it for the Mock response. Mocking can be very useful to return sample response even when their backend is under development.
This enables app developers to proceed with implementation and testing and can be useful in many scenarios:
· When the API façade is designed first, and the backend implementation comes later or is worked upon in parallel
· When the backend is temporarily not operational or not able to scale